何謂RWD
Published on February 03rd, 2017
何謂RWD
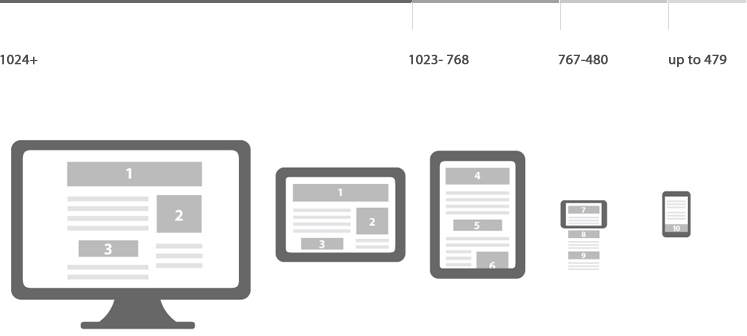
何謂RWD ? 所謂的RWD就是指Responsive Web Design,中文翻譯響應式設計,意思就是網站會隨著載具的不同而產生不同的畫面,透過CSS3+JQuery網頁技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的樣式來顯示網頁的內容。也就是說你只需要做一種設計,就可以符合不同的載具,聽起來很神奇對吧?但是這是需要一定的經驗與實作練習才可以做到恰到好處的,所以聽起來很簡單,但做起來是需要一定的技術門檻的。




製作RWD流程
隨著智慧型手機的普及化網頁技術近年來也開始重視手機上網 , 最近與客戶解釋到手機板網頁時,都會提到自適應網頁設計Responsive Web Design這個設計方式,但客戶大多都不懂,在此說明一下如何製作一個完整的響應式網頁 :
01 製作RWD流程
從客戶的行業類別及網站需求判斷,另一方面的考量就是分析客戶資料量多寡,來判斷是否符合能RWD的格式。
02 分析使用條件
Responsive Web Design 是現在網頁製作的趨勢。隨著螢幕視窗尺寸改變網頁內容排版方式是 RWD 的特色,但並不是所有的網頁皆適用RWD,很多時候 RWD 解決了問題、卻產生更多的問題EX : (資料量太大,網頁跑不動..等等...如果你的網站功能複雜要呈現的資料極龐大,是否要採用 RWD 技術製作網站是需要好好斟酌思慮的問題。

03 客戶溝通與資料收集
當決定製作RWD,可以與客戶討論彼此的意見,經由這些過程累積意見及看法。這樣可達到個別量的收集,也可以看到問題的趨勢集聚在哪些任務或功能。
若要說缺點,就是若沒有適當的圖片或連結機制,就很難完全理解問題的過程或全貌。可以提供白板來模擬出基本配置,讓客戶可以具體地指出建議的模組或功能。透過圖片的輔助,和線上立即的對應使用者畫面資訊。對於問題的掌握可以更直接。也就是有效溝通,是很重要的一環。
若客戶真的願意在這樣的機制上先付出,一定可以有效的消弭使用者對於改版的抗拒,以及縮短時間。
若要說缺點,就是若沒有適當的圖片或連結機制,就很難完全理解問題的過程或全貌。可以提供白板來模擬出基本配置,讓客戶可以具體地指出建議的模組或功能。透過圖片的輔助,和線上立即的對應使用者畫面資訊。對於問題的掌握可以更直接。也就是有效溝通,是很重要的一環。
若客戶真的願意在這樣的機制上先付出,一定可以有效的消弭使用者對於改版的抗拒,以及縮短時間。
04 UI/UX Designer規劃
UX指的是User Experience使用者經驗、UI則是指User Interface使用者介面。在專案流程的規劃上,可掌握三個階段:紙上談兵(內容先行)> 動態原型UX>白板繪製>設計規劃。當然,這樣的開發流程也要考量成本以及客戶的形態,再評估最合適的方式。另外還有一點非常重要,就是一般網站使用者的習慣性,基本上設計模式在各種載具的使用行為都不一樣,先來看看桌機、平板、手機的差異,桌機可能會有滑鼠跟觸控板,平板是觸控板跟電容筆,手機是觸控板跟電容筆,會發現不同的平台都有不同的使用方法,這些都必須考慮進去,當然產生出動態原型,讓使用者/客戶能夠提早體驗UX,了解介面互動的概況,然後再由設計師及前端工程併行將設計切板給完成。
05 網路傳輸
在亞洲地區台灣和日本的網路速度都算快、流量大的國家沒什麼感覺。但在中國大陸、泰國或是馬來西亞這些上網費率貴的國家,就會發現讀很久還是看不到網頁。加上滿版大底圖的設計,網站有可能等半天還是打不開,還超消耗流量。加上手機效能不曉得挺不挺得住,如果想打進某些國家的市場,入境隨俗非常重要,太慢或容易害手機當掉的網站能吸引多少使用者?這都是要評估的範圍,才能有效提升網頁真正的效益。
06 上線
網站上線後最重要的就是網站的曝光及行銷。透過搜尋引擎查詢到自已網站的資訊。也可挑選最適合自已的行銷方式來使用,若您的行銷策略成功,便可為網站帶來不少的瀏覽人次,間接的就會增加獲利的機會。